みなさん、こんにちは。
突然ですが、ブログに載せる画像の処理などで困ったことはありませんか?
具体的にどう困るのかというと、画像の圧縮をどうするか、などです。
今回は、そんな「画質を保った画像の縮小・圧縮」というテーマで、書いていきたいと思います。
「Caesium」という、フリーソフトを紹介します。
画像を圧縮・縮小することのメリット
まず、ここを確認しておく必要がありますね。
このテーマで、かなり大事なところです。
なぜ、画像を軽量化する必要があるのか、
それはずばり、
ブログ等に載せた際、そのページの表示速度を高速に保つ
です。
他にも、「ウェブサーバーの使用容量を削減する」などが、挙げられます。
ブログは、表示速度が命です。
もし、あなたのブログをクリックして、見に来てくれた人がいたとしても、なかなか読み込みが進まなかったら、おそらく帰っていってしまいます。
せっかくのお客さんを、帰らせたくないですよね。
そのためには、ブログに貼る画像を軽くして、読み込み速度を保つ必要があるのです。
普通のソフトで圧縮することのデメリット
まあ、これは言うまでもないですかね。
そう、「画質が落ちて、見栄えが悪くなること」です。
ああーー
しかたがないですね。
もし、細かい文字などが書いてあった場合は、読めなくなってしまうかもしれません。
というところで、役立つのが、今回紹介する「Caesium」というフリーソフトです。
これを使って、ブログにどんどん画像を載せられるようになりましょう。
Caesiumのポータブル版をダウンロード
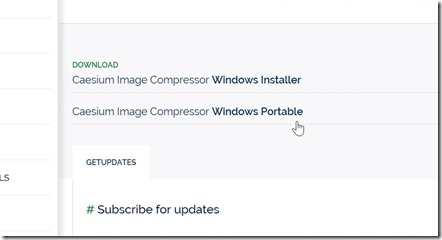
こちらのサイトにアクセスします。
https://www.fosshub.com/Caesium-Image-Compressor.html
この「Portable」というやつをクリックして、zipをダウンロードします。
別に、その上のインストール版でも構いません。
ただ、僕は個人的に、インストールの作業をしたくないので、ポータブル版を選びました。
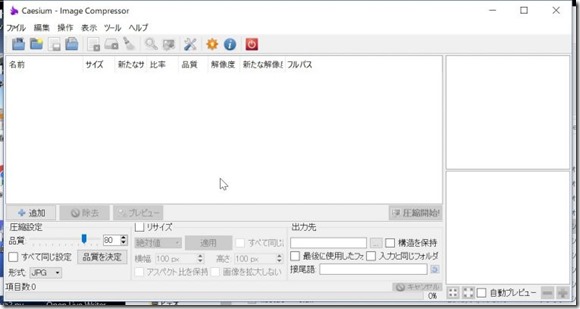
ダウンロード後、zipを解凍し、中にある「caesium.exe」を起動きます
こんな感じです。
これで、準備完了です。
使い方
簡単です。
まず、軽量化したい画像を、このソフトの画面上に、ドラッグアンドドロップしてきます。
「ファイル」から「ピクチャを追加」をしても、同じように追加できます。
同様に、いくつかの画像をあらかじめ追加しておくことで、同じ操作を、まとめて同時に行うことができます。
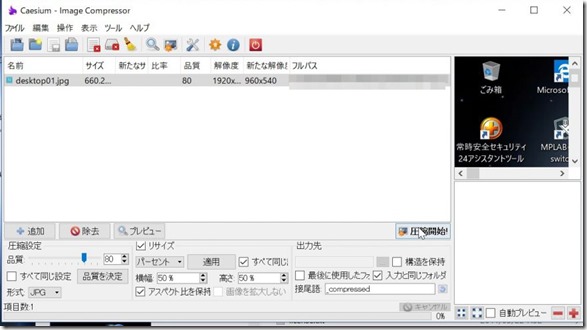
画像を追加したら、いくつか設定をします。
「品質」
画像の品質を設定します。
100だと、元の画像のままで、、圧縮はされません。
僕は、80くらいにしました。
「リサイズ」
画像をどれくらい縮小するかを設定します。
解像度、もしくは、パーセントで設定できます。
アスペクト比を保持にチェックを入れ、50%のサイズにしました。
あまり小さくしすぎると、解像度が下がるため、汚くなってしまいます。
「出力先」
できたファイルの保存先を設定します。
入力と同じフォルダにチェックしました。
設定が終わったら、圧縮していきます。
圧縮開始ボタンを押しましょう。
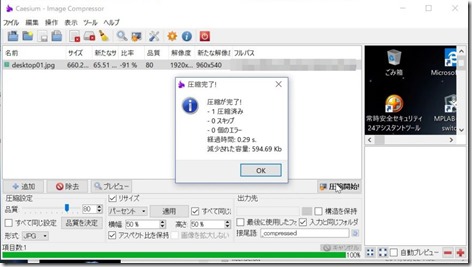
できました。
比較してみる
もとの画像の解像度、ファイルサイズは、次の通りです。
660KBもあります。
ブログに使うのには、大きいですね。
もっと、軽量化したいです。
目安は、100KBくらい。
では、Caesiumで軽量化すると、どうなるのか。
見てみましょう。
はい。
かなり小さくなりましたね。
解像度は、50%に設定しましたから、こんなもん。
ファイルサイズは、約1/10です。
では、実際に、圧縮された画像の画質は、どうなのかというと、こちらです。
まあ、大丈夫ですね。
今回、僕は、解像度を50%にしてしまっているので、そこのところをもう少し上げれば、もっときれいになると思います。
(ファイルサイズは、増えますが、今の状態で65KBなので、知れたものでしょう。)
では、単純に、他のソフトで、65KBほどまでのファイルサイズにしようとするとどうなるのか。
それがこちらです。
ファイルサイズは、さっきと同じくらいなのに、解像度が、小さすぎますね。
画質は、もちろん落ちるでしょう。
同じファイルサイズなら、解像度が高いほうがいいですね。
上記のままだと、違いがあまりわからないかもしれません。
それぞれの画像をクリックして、拡大してみてください。
画質の違いが、一目瞭然です。
最後に
ということで、Caesiumの紹介を終わります。
これを使って、ブログに画像を気にせず載せられるようになりましょう。
では、さようなら。