こんにちは。
突然ですがみなさん、LINEスタンプ作ってますか?
僕は、下手くそなりに作ってます。
昔は、販売されているLINEスタンプ数が少なかったので、「一攫千金」なんてこと
もありえ たそうですね。
今は、クリエイターの数が増え、LINEスタンプの数も大幅に増加してしまったので、「一攫千金」はかなり難しいらしいです。
まあ、確かに「LINE Creators
Studio」とかいうスマホアプリが出たことなどでLINEスタンプ作成のハードルが一気に下がりましたから、当然の結果ともいえるかもしれません。
でも、諦めてはいけません。
売れる可能性は減ったというだけであって0になったというわけではありません。
上手く波に乗せられれば、それなりに稼げる人だっています。
それに、もし売れなかったとしても、友達・身内などだけで楽しむには十分でしょう。
では、一応ここに僕が作ったスタンプをまとめてあるページを貼っておきます。
よろしければご覧ください。
お
そらくいつでも使えるLINEスタンプ集
最初の方は酷い手書きですね(笑)
あまりにも酷いので手書きはやめました。
アニメーションスタンプ(動くLINEスタンプ)について
LINEスタンプは、大きく分けて2種類あります。
1つは、一般的な静止画のスタンプです。
スマホアプリ「LINE Creators Studio」を使用して作成できるのも、こちらになります。
一セットにつき、最大40個のスタンプを販売できます。
ただの静止画であるため、ちょっとした落書き、写真などをスタンプにすることができ、とても手軽に作成できます。
しかし、手軽がゆえに、LINE Storeでは、大量に販売されており、自分のスタンプが見つけられることは難しいでしょう。
2つ目は、アニメーションスタンプ(動くLINEスタンプ)です。
こちらは、名前の通り、静止画ではなく、アニメーションするスタンプです。
原理はパラパラ漫画と一緒です。
動きのある連番pngからAPNGというファイルを作成し、販売します。
スマホアプリ「LINE Creators Studio」では作成できませんので、パソコンから「LINE
Creators Market」にアクセスし、申請します。
こちらでは、LINEスタンプの他に、「着せ替え」や「絵文字」なども販売できます。
普通にこのアニメーションスタンプを作成しようとすると、一つのスタンプにつき最大20枚ほどのフレーム画像を作成し、それがうまく動くように連番イ
ラストを 描かなければなりません。
アニメーターのようなことをしなければならず、ハードルが高いです。
しかし、ハードルが高いというのはねらい目でもあります。
まだ、ライバルのクリエイター・スタンプが少ないため、まだ売れる可能性はあります。
これからのLINE スタンプ市場は、動くLINEスタンプに移行するだろうと予言されるほどです。
けれども、先ほど書いた通り、動くLINEスタンプの作成は非常に難しいです。
ということで、今回は、「Blender(+Sculptris)を使用してアニメーションスタンプを超簡単に作成する方法」をご紹介しようと思いま
す。
手書きで作るより断然楽(だと思います)。
(僕は手書きでアニメーションを作成したことがないのでよくわかりません。
なんたって、静止画ですら手書きだとあのクオリティーですからね。アニメーションさせたらどうなるものか考えたくもないです。)
Blnederのトゥーン及びFreeStyle機能を使いアニメーションスタンプを作成す
る方法
では、具体的に手順をご説明していきたいと思います。
でも、その前に作成するアニメーションスタンプに必要な画像などを確認しておきましょう。
<必要な画像>
|
必要数 |
サイズ(px) |
ファイル形式 |
| メイン画像 |
1個 |
幅240×高さ240 |
APNG |
| アニメーションスタンプ画像 |
8個/16個/24個 |
幅320×高さ270 |
APNG |
| トークルームタブ画像 |
1個 |
幅96×高さ74 |
PNG |
APNGとかいう見慣れないファイルが出てきましたね。
でも、安心してください。
連番PNGからAPNGを生成するフリーソフトがありますので。
ちなみにこのソフトは、動くLINEスタンプを作るのには便利な機能が付いています。
詳しくは後程。
それから、他の注意点としては、
- 画像サイズは幅320×高さ270px以内(幅、高さのどちらかが270px以上あれば、横長や縦長の画像の制作も可能)
- 背景は透過
- APNGファイルの最初のフレーム画像がLINE STOREまたはスタンプショップの販売時や静止時に表示される
- 最大再生時間は4秒
- 最大フレーム(コマ)数は5~20フレーム
- 1〜4回ループ可能(再生時間4秒を超えない範囲内)
- 1つのAPNGファイルあたり300KB以下
という感じですね。
ちょっと注意事項が多いですが、順を追ってやっていきましょう。
1.Sculptrisなどで3DCGを作成する
まずは、LINEスタンプに用いるキャラクターなどの3Dモデルを用意してください。
僕は、モデリングが超簡単なSculptrisで
作りました。
別にSculptrisである必要はありません。
最初からBlenderでモデリングしても大丈夫です。
制作過程です。
3DCGができました。
ここでは、3Dデータはobjファイルとして書きだしています。
テクスチャマップファイルなどもお忘れずに。
こ
こでポイントですが、テクスチャはシンプルな方がいいです。
後でアニメ調にしてレンダリングするので、写真テクスチャなどを貼ってリアリティを追及してしまうと、手書き・アニメ風にはなりません。
なるべく単色にしましょう。
では、次に進みます。
2.Blenderに取り込み、ボーン付けなど
ここで、用意した3DCGモデルをBlenderに
インポートしてください。
テクスチャなども貼っておいてください。
ちなみに「Cyclesレンダー」を使用します。
初期は「Blenderレンダー」になっていると思うので、右上のプルダウンから変更してください。
次にトゥーンに設定します。
これは、3DCGモデルをレンダリングした際、立体的にではなく、アニメ風になるようにするために使用します。
右側のマテリアルタブで設定できます。
Surfaceを「Toon BSDF」にしましょう。
SizeやSmoothはレンダリング結果を見ながら、自分の好みに設定してください。
ボーンを入れる前に、Blenderの設定をしておきましょう。
まずは、解像度を指定します。
X: 320px
Y: 270px
として、その下の値は100%にしてください。
次にフレーム数を設定しましょう。
1つのアニメーションスタンプに使用できる画像の最大枚数は20枚ですので、
フレーム数は次のようにしてください。
続きまして、背景を透明にする設定をします。
これにより、3Dモデルのない背景は透過されます。
レンダリングタブから、「Film」の「Transparent」にチェックを入れてくださ
い。
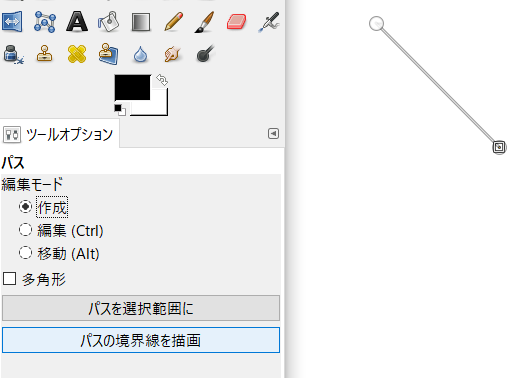
次に、FreeStyleを設定します。
このFreeStyleとはレンダリングした際に、線で縁取りをしてくれる機能です。
これを使用することで、3DCGらしさをなくし、よりイラストっぽくできます。
レンダリングタブから、「FreeStyle」にチェックを入れてください。
線の太さなどは自分好みでお願いします。
では、最後に出力先・出力ファイルの設定です。
ファイル形式は「PNG」で、透過処理をしているので、「RGBA」を選んでください。
出力先は、どこでもいいですが、連番画像が書き出されるので、LINEスタンプ書き出し用のディレクトリを作成しておくとよいでしょう。
最終的には、「Animation」というところをクリックしてレンダリングをすることになります。
ですが、まだ、アニメーションの設定をしていないので、ボーンを入れるところから始めていきましょう。
こんな感じでボーンを入れてください。
今回、骨付けはメインの話ではないので、詳しい説明は省略させていただきます。
~親子関係を付けているところ~

では、アニメーションを作成していきましょう。
ポーズモードでボーンを動かしてはアニメーションを打ち込み(Iキー)、タイムラインを動かし
て、ま た、ポーズを変え、キーフレームを打ち込み...
というのを繰り返して、20フレーム分アニメーションさせてください。
ここで気を付けてほしいことは2つです。
- 余白をなるべく作らないこと
- 1フレームは必ずそのそのスタンプの内容がわかるような画像にすること
まず、アニメーションでは、無駄な余白をトリミングして作成することというルールがあります。
トリミングの手間を省くためにも、余白は少なめにお願いします。
それから、アニメーションスタンプの1フレームというのは、LINEのスタンプ画面にも表示さ
れる大事 な1枚となります。
くれぐれも、ただの白紙になったり、感情がわかりにくいようなものにはしないでください。
もし、そのような1フレーム目になってしまった場合、このような内容でリジェ クトされます。
(僕は実際にこれでリジェクトされました(-_-;))
これである程度完成したようなものですね。
では、次のステップに進んでください。
3.連番書き出し・APNGに変換・申請
アニメーションができましたので、レンダリングしてPNG連番を書き出しましょう。
こんな感じに20枚のPNGが生成されたでしょうか。
いよいよ、これらをAPNGに変換しましょう。
「ア
ニメ画像 に変換する君」というフリーソフトを使用します。
Mac OSとWindowsに対応しているようです。
上記のサイトから、ダウンロード・インストールしてください。
このソフトを開くと、こんな感じです。
画面がシンプルなので、初心者でも直観的に使用することができると思います。
先ほど作成したPNG連番を取り込むと、このようになります。
20FPS/20枚画像/4ループですので、ちょうど4秒のアニメーションですね。
アニメーションスタンプの規定である4秒以内に収まっています。
では、APNGで書き出してみましょう。
「アニメ画像を保存する」をクリックです。
こんなのが書き出されます。
APNGなのに、拡張子がPNGですね。
でも、これであってます。
これをダブルクリックしても何も再生されませんが、LINE上ではしっかり動きます。
あと、ChromeやFirefoxでも動いたはずです。
ただ、拡張子が一緒で区別しにくいので、連番画像とは別のところに書き出しましょう。
これで、動くLINEスタンプが1つできました。
これと同じ作業を繰り返して、8個/16個/24個のいずれかの数を作成してください。
それから、メイン画像は解像度を変えて書き出せばよいと思います。
頑張ってください。
以上が、「Blenderを使用したアニメーションスタンプの超簡単な制作方法」でした。
手書きで一枚一枚描かなくてよいので楽だと思います。

無言で何かを伝えようとする白男くん - LINE スタンプ | LINE STORE
白男くんが何もしゃべらずに、何か大事なことを伝えようとするスタンプです。
今回制作したアニメーションスタンプです。
では、さようなら。
また、お会いしましょう。