こんにちは。
もう、12月も終わりますね。
1年は、早いです。
今年も、いろいろありましたね。
もちろんあったよね(強制)
新しい生活が始まり、慣れるのに時間がかかりながらも、何とか、無事、2018年を終えることができそうです。
まあ、そうやって、ほっとしてたんですけど、なんか忘れているような気がしてならないんですよね。
あっ、年賀状書いてねえっ
すっかり、忘れていました(-_-;)
(正確に言えば、忘れてたのではなく、先延ばしにしてただけなのだが。)
書く相手も少ないので、すぐ終わるんですけれどもね。
(楽なんだか、悲しいんだか)
ということで、割と手慣れたBlender(あと、モデリングが超簡単なフリーソフト、Sculptris)を用いて、比較的リアルめなイノシシの3DCGを作成しました。
Sculptrisは、簡単にモデリングができるので、超楽しいです。
もっと、使いこなせるようになれば、上手な作品が作れるんでしょうけど、僕は、まだまだ練習が足りませんね。
使用ソフトは、Sculptris,Blenderです。
テクスチャは、こちらのサイトのものを使用させていただきました。
https://www.deviantart.com/cherrymintstock/art/Fur-Pack-01-56014956
英語のサイトなので、利用条件とか、よくわかりません。
個人利用が目的なので、たぶん大丈夫だと思います。
(たぶん、たぶん、(;^ω^))
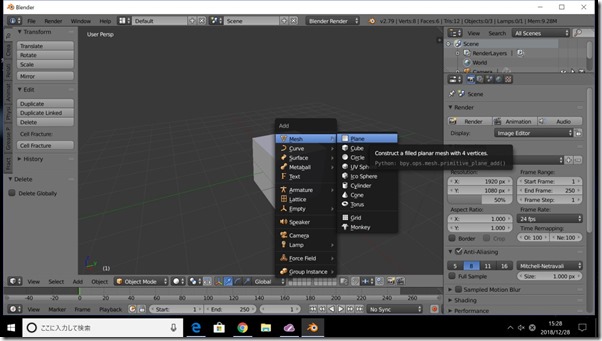
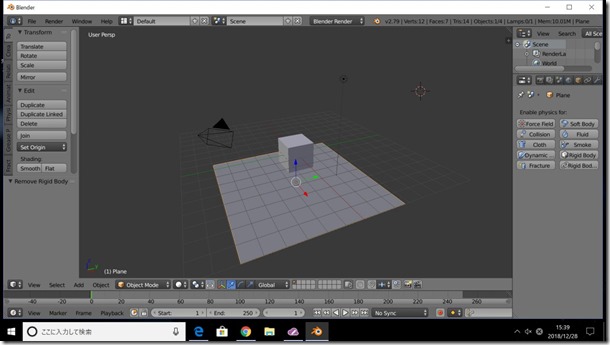
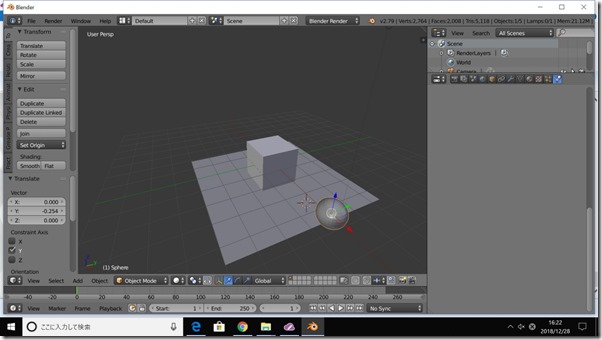
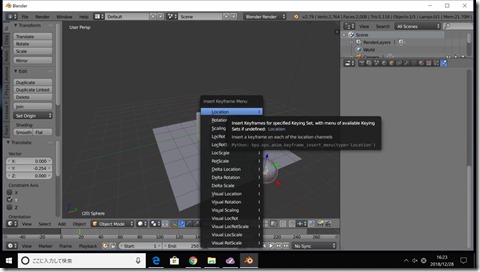
それでは、制作過程をご覧ください。
制作過程
制作過程動画です。
全体的な流れとしては、「Sculptrisでモデリング」⇒「Blenderに取り込み」⇒「テクスチャの設定」⇒「眼球取り付け」⇒「ボーン(骨)付け」⇒「微調整」⇒「レンダリング」
という感じですね。
では、どうぞ。
ダウンロード
Sculptrisで作成した、objファイル、カラーのテクスチャファイル、ノーマルマップファイルは、ここから、ダウンロードできます。
ただ、Blenderで加工したファイルは、まだ不完全なので、配布することはできません。
申し訳ございません。
そのため、眼球や、ボーンは、ついておりません。
すいません。
ぜひ、ご自分で加工なさってください。
基本的には、自由に使って構いません。
常識の範囲で。
ありがとうございました。
よい、お年を。