こんにちは。
ブログやホームページにYoutubeを埋め込みたいんだけど、PCやスマホで、サイズがうまくならない。
僕は、これで少し悩みました。
しかし、解決策があります。
CSSで、レスポンシブサイズに設定することで、自動的に適切なサイズにしてくれます。
それでは、やっていきましょう。
Youtube埋め込みサイズを自動調整する方法
まず、ブログのカスタムCSSなどに、以下のコードを、コピペします。
//CSS
.youtube{
position:relative;
padding-bottom: 56.25%;
padding-top:30px;
height:0;
overflow:hidden;
}
.youtube iframe{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
出来たら、保存も忘れずに!!
次に、埋め込みたいYoutube動画のコードを取得します。
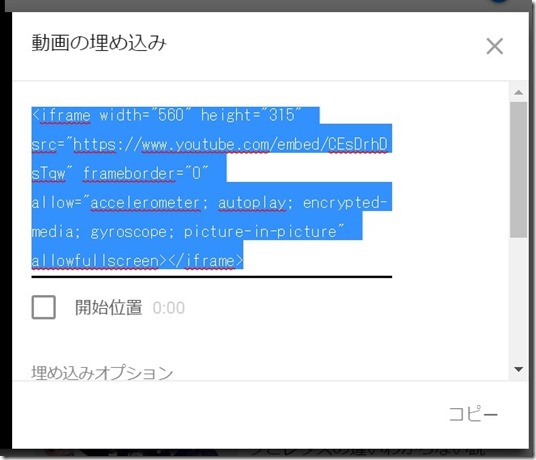
その手順はまず、共有から、埋め込みを選びます。
そしたら、コピー。
それを、以下のテキストボックスに貼り付けてください。
そしたら、下の変換ボタンを押してください。
すると、コードが出てくるので、出てきたコードを、ブログの動画を貼りたいところに、htmlで貼り付ければ完了です。
動画が、画面にピッタリ表示されるようになります。
以上です。
ありがとうございました。